< mat-menu> ,一个Angular Directive,用于创建一个菜单,并使用具有材料设计样式和动画功能的控件附加它.
在本章中,我们将展示使用Angular Material绘制菜单控件所需的配置.
请按照以下步骤操作更新我们在 Angular 6 - 项目设置章节中创建的Angular应用程序的步骤;
| Step | 描述 |
|---|---|
| 1 | 创建一个名为 materialApp 的项目,如下所述 Angular 6 - Project Setup 章节. |
| 2 | 修改 app.module.ts , app.component.ts , app.component.css 和 app.component.html ,如下所述.保持其余文件不变. |
| 3 | 编译并运行应用程序以验证实现的逻辑的结果. |
以下是修改后的模块描述符的内容 app.module.ts .
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatMenuModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatMenuModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }以下是修改过的HTML主机文件的内容 app.component.html .
<button mat-button [matMenuTriggerFor] = "menu">File</button> <mat-menu #menu = "matMenu"> <button mat-menu-item>New</button> <button mat-menu-item>Open</button> <button mat-menu-item [matMenuTriggerFor] = "recent">Recent</button> </mat-menu> <mat-menu #recent = "matMenu"> <button mat-menu-item>File 1</button> <button mat-menu-item>File 2</button> </mat-menu>
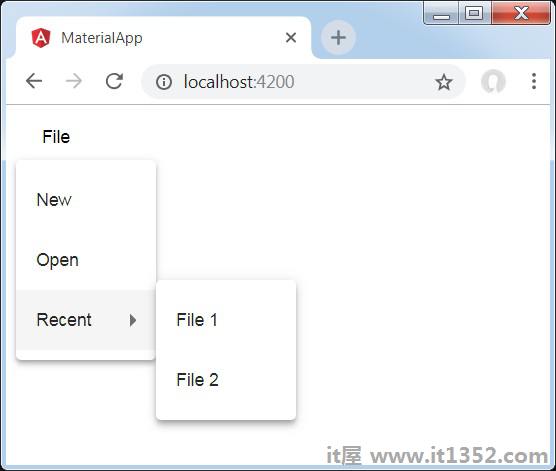
验证结果.

首先,我们使用mat-menu创建了两个菜单,并使用matMenuTriggerFor将它们绑定到按钮.
matMenuTriggerFor传递菜单标识符以附加菜单.