在ASP.Net Web表单中,开发人员使用工具箱在任何特定页面上添加控件.但是,在ASP.NET MVC应用程序中,没有工具箱可用于在视图上拖放HTML控件.在ASP.NET MVC应用程序中,如果要创建视图,则应包含HTML代码.所以那些刚接触MVC的开发人员,尤其是Web表单背景的开发人员发现这有点困难.
为了解决这个问题,ASP.NET MVC提供了HtmlHelper类,其中包含可帮助您创建的不同方法HTML编程控制.所有HtmlHelper方法都生成HTML并将结果作为字符串返回.最终的HTML是在运行时由这些函数生成的. HtmlHelper类用于生成UI,不应在控制器或模型中使用.
有不同类型的辅助方法.
Createinputs : 为文本框和按钮创建输入.
Createlinks : 创建基于路由表信息的链接.
Createforms : 创建可以回发给我们的操作的表单标签,或者回发到不同控制器上的操作.
| Sr.No. | 方法和描述 |
|---|---|
| 1 | Action(String) 已重载.调用指定的子操作方法并将结果作为HTML字符串返回. (由ChildActionExtensions定义) |
| 2 | Action(String, Object) 已重载.使用指定的参数调用指定的子操作方法,并将结果作为HTML字符串返回. (由ChildActionExtensions定义) |
| 3 | Action(String, RouteValueDictionary) 已重载.使用指定的参数调用指定的子操作方法,并将结果作为HTML字符串返回. (由ChildActionExtensions定义) |
| 4 | Action(String, String) 重载.使用指定的控制器名称调用指定的子操作方法,并将结果作为HTML字符串返回. (由ChildActionExtensions定义) |
| 5 | Action(String, String, Object) 已重载.使用指定的参数和控制器名称调用指定的子操作方法,并将结果作为HTML字符串返回. (由ChildActionExtensions定义) |
| 6 | Action(String, String, RouteValueDictionary) 已重载.使用指定的参数和控制器名称调用指定的子操作方法,并将结果作为HTML字符串返回. (由ChildActionExtensions定义) |
| 7 | ActionLink(字符串,字符串) 已重载. (由LinkExtensions定义) |
| 8 | ActionLink(String, String) 已重载. (由LinkExtensions定义) |
| 9 | ActionLink(String, String, Object, Object) 已重载. (由LinkExtensions定义) |
| 10 | ActionLink(String,String, RouteValueDictionary) 已重载. (由LinkExtensions定义) |
| 11 | ActionLink(String, String, RouteValueDictionary, IDictionary<String, Object>) 已重载. (由LinkExtensions定义) |
| 12 | ActionLink(String, String, String) 已重载. (由LinkExtensions定义) |
| 13 | ActionLink(String, String, String, Object, Object) 重载. (由LinkExtensions定义) |
| 14 | ActionLink(String, String, String, RouteValueDictionary, IDictionary<String, Object>) 已重载. (由LinkExtensions定义) |
| 15 | ActionLink(String, String, String, String, String, String, Object, Object) 已重载. (由LinkExtensions定义) |
| 16 | ActionLink(String, String, String, String, String, String, RouteValueDictionary, IDictionary<String, Object>) 重载. (由LinkExtensions定义) |
| 17 | BeginForm() 已重载.写一个开头< form>标记到响应.表单使用POST方法,请求由视图的操作方法处理. (由FormExtensions定义) |
| 18 | BeginForm(Object) 已重载.写一个开头< form>标记到响应并包含action属性中的路由值.表单使用POST方法,请求由视图的操作方法处理. (由FormExtensions定义) |
| 19 | BeginForm(RouteValueDictionary) 已重载.写一个开头< form>标记到响应并包含action属性中路由值字典的路由值.表单使用POST方法,请求由视图的操作方法处理. (由FormExtensions定义.) |
| 20 | BeginForm(String, String) 已重载.写一个开头< form>标记到响应并将操作标记设置为指定的控制器和操作.表单使用POST方法. (由FormExtensions定义) |
| 21 | BeginForm(String, String, FormMethod) 已重载.写一个开头< form>标记到响应并将操作标记设置为指定的控制器和操作.表单使用指定的HTTP方法. (由FormExtensions定义) |
| 22 | BeginForm(String, String, FormMethod, IDictionary<String, Object>) 已重载.写一个开头< form>标记到响应并将操作标记设置为指定的控制器和操作.表单使用指定的HTTP方法,并包含字典中的HTML属性. (由FormExtensions定义) |
| 23 | BeginForm(String, String, FormMethod, Object) 已重载.写一个开头< form>标记到响应并将操作标记设置为指定的控制器和操作.表单使用指定的HTTP方法并包含HTML属性. (由FormExtensions定义) |
| 24 | BeginForm(String, String, Object) 已重载.写一个开头< form>标记到响应,并将操作标记设置为指定的控制器,操作和路由值.表单使用POST方法. (由FormExtensions定义) |
| 25 | BeginForm(String, String, Object, FormMethod) 已重载.写一个开头< form>标记到响应并将操作标记设置为指定的控制器,操作和路由值.表单使用指定的HTTP方法. (由FormExtensions定义) |
| 26 | BeginForm(String, String, Object, FormMethod, Object) 已重载.写一个开头< form>标记到响应并将操作标记设置为指定的控制器,操作和路由值.表单使用指定的HTTP方法并包含HTML属性. (由FormExtensions定义) |
| 27 | BeginForm(String, String, RouteValueDictionary) 已重载.写一个开头< form>标记到响应,并将操作标记设置为路由值字典中指定的控制器,操作和路由值.表单使用POST方法. (由FormExtensions定义) |
| 28 | BeginForm(String,String,RouteValueDictionary,FormMethod) 已重载.写一个开头< form>标记到响应,并将操作标记设置为路由值字典中指定的控制器,操作和路由值.表单使用指定的HTTP方法. (由FormExtensions定义) |
| 29 | BeginForm(String,String,RouteValueDictionary,FormMethod,IDictionary< String,Object>) 已重载.写一个开头< form>标记到响应,并将操作标记设置为路由值字典中指定的控制器,操作和路由值.表单使用指定的HTTP方法,并包含字典中的HTML属性. (由FormExtensions定义) |
| 30 | BeginRouteForm(Object) 已重载.写一个开头< form>标记到响应.当用户提交表单时,请求将由路由目标处理. (由FormExtensions定义) |
| 31 | BeginRouteForm(RouteValueDictionary) 已重载.写一个开头< form>标记到响应.当用户提交表单时,请求将由路由目标处理. (由FormExtensions定义) |
| 32 | BeginRouteForm(String) 已重载.写一个开头< form>标记到响应.当用户提交表单时,请求将由路由目标处理. (由FormExtensions定义) |
| 33 | BeginRouteForm(String,FormMethod) 已重载.写一个开头< form>标记到响应.当用户提交表单时,请求将由路由目标处理. (由FormExtensions定义) |
| 34 | BeginRouteForm(String,FormMethod,IDictionary< String,Object>) 已重载.写一个开头< form>标记到响应.当用户提交表单时,请求将由路由目标处理. (由FormExtensions定义) |
| 35 | BeginRouteForm(String,FormMethod,Object) 已重载.写一个开头< form>标记到响应.当用户提交表单时,请求将由路由目标处理. (由FormExtensions定义) |
| 36 | BeginRouteForm(String, Object) 已重载.写一个开头< form>标记到响应.当用户提交表单时,请求将由路由目标处理. (由FormExtensions定义) |
| 37 | BeginRouteForm(String,Object,FormMethod) 已重载.写一个开头< form>标记到响应.当用户提交表单时,请求将由路由目标处理. (由FormExtensions定义) |
| 38 | BeginRouteForm(String,Object,FormMethod,Object) 已重载.写一个开头< form>标记到响应.当用户提交表单时,请求将由路由目标处理. (由FormExtensions定义) |
| 39 | BeginRouteForm(String,RouteValueDictionary) 已重载.写一个开头< form>标记到响应.当用户提交表单时,请求将由路由目标处理. (由FormExtensions定义) |
| 40 | BeginRouteForm(String,RouteValueDictionary,FormMethod) 已重载.写一个开头< form>标记到响应.当用户提交表单时,请求将由路由目标处理. (由FormExtensions定义) |
| 41 | BeginRouteForm(String,RouteValueDictionary,FormMethod,IDictionary< String,Object>) 已重载.写一个开头< form>标记到响应.当用户提交表单时,请求将由路由目标处理. (由FormExtensions定义) |
| 42 | CheckBox(String) 已重载.通过使用指定的HTML帮助程序和表单字段的名称返回复选框输入元素. (由InputExtensions定义) |
| 43 | CheckBox(String, Boolean) 已重载.通过使用指定的HTML帮助程序,表单字段的名称以及指示是否选中该复选框的值来返回复选框输入元素. (由InputExtensions定义) |
| 44 | CheckBox(String,Boolean,IDictionary< String,Object>) 重载.通过使用指定的HTML帮助器,表单字段的名称,指示是否选中该复选框的值以及HTML属性来返回复选框输入元素. (由InputExtensions定义) |
| 45 | CheckBox(String, Boolean, Object) 已重载.通过使用指定的HTML帮助器,表单字段的名称,指示是否选中该复选框的值以及HTML属性返回复选框输入元素. (由InputExtensions定义) |
| 46 | CheckBox(String,IDictionary< String,Object>) 已重载.通过使用指定的HTML帮助程序,表单字段的名称和HTML属性返回复选框输入元素. (由InputExtensions定义) |
| 47 | CheckBox(String, Object) 已重载.通过使用指定的HTML帮助程序,表单字段的名称和HTML属性返回复选框输入元素. (由InputExtensions定义) |
| 48 | Display(String) 已重载.返回由字符串表达式表示的对象中每个属性的HTML标记. (由DisplayExtensions定义) |
| 49 | Display(String, Object) 已重载.使用其他视图数据,返回由字符串表达式表示的对象中每个属性的HTML标记. (由DisplayExtensions定义) |
| 50 | Display(String, String) 已重载.使用指定的模板为表达式表示的对象中的每个属性返回HTML标记. (由DisplayExtensions定义) |
| 51 | Display(String, String, Object) 已重载.使用指定的模板和其他视图数据,返回表达式表示的对象中每个属性的HTML标记. (由DisplayExtensions定义) |
| 52 | Display(String, String, String) 已重载.使用指定的模板和HTML字段ID,为表达式表示的对象中的每个属性返回HTML标记. (由DisplayExtensions定义) |
| 53 | Display(String, String, String, Object) 已重载.使用指定的模板,HTML字段ID和其他视图数据,返回表达式表示的对象中每个属性的HTML标记. (由DisplayExtensions定义) |
| 54 | DisplayForModel() 已重载.返回模型中每个属性的HTML标记. (由DisplayExtensions定义) |
| 55 | DisplayForModel(Object) 已重载.使用其他视图数据返回模型中每个属性的HTML标记. (由DisplayExtensions定义) |
| 56 | DisplayForModel(String) 已重载.使用指定的模板返回模型中每个属性的HTML标记. (由DisplayExtensions定义) |
| 57 | DisplayForModel(String,Object) 已重载.使用指定的模板和其他视图数据返回模型中每个属性的HTML标记. (由DisplayExtensions定义) |
| 58 | DisplayForModel(String,String) 已重载.使用指定的模板和HTML字段ID为模型中的每个属性返回HTML标记. (由DisplayExtensions定义) |
| 59 | DisplayForModel(String,String,Object) 重载.使用指定的模板,HTML字段ID和其他视图数据,返回模型中每个属性的HTML标记. (由DisplayExtensions定义) |
| 60 | DisplayName(String) 获取显示名称. (由DisplayNameExtensions定义) |
| 61 | DisplayNameForModel() 获取模型的显示名称. (由DisplayNameExtensions定义) |
| 62 | DisplayText(String) 返回由指定表达式表示的对象中每个属性的HTML标记. (由DisplayTextExtensions定义) |
| 63 | DropDownList(String) 已重载.使用指定的HTML帮助器和表单字段的名称返回单选select元素. (由SelectExtensions定义) |
| 64 | DropDownList(String, IEnumerable<SelectListItem>) 已重载.使用指定的HTML帮助器,表单字段的名称和指定的列表项返回单选select元素. (由SelectExtensions定义) |
| 65 | DropDownList(String,IEnumerable< SelectListItem>,IDictionary< String,Object>) 重载.使用指定的HTML帮助器,表单字段的名称,指定的列表项和指定的HTML属性返回单选select元素. (由SelectExtensions定义) |
| 66 | DropDownList(String,IEnumerable< SelectListItem>,Object) 重载.使用指定的HTML帮助器,表单字段的名称,指定的列表项和指定的HTML属性返回单选select元素. (由SelectExtensions定义) |
| 67 | DropDownList(String,IEnumerable< SelectListItem>,String) 重载.使用指定的HTML帮助器,表单字段的名称,指定的列表项和选项标签返回单选select元素. (由SelectExtensions定义) |
| 68 | DropDownList(String,IEnumerable< SelectListItem>,String,IDictionary< String,Object>) 重载.使用指定的HTML帮助器,表单字段的名称,指定的列表项,选项标签和指定的HTML属性返回单选select元素. (由SelectExtensions定义) |
| 69 | DropDownList(String,IEnumerable< SelectListItem>,String,Object) 重载.使用指定的HTML帮助器,表单字段的名称,指定的列表项,选项标签和指定的HTML属性返回单选select元素. (由SelectExtensions定义) |
| 70 | DropDownList(String, String) 已重载.使用指定的HTML帮助器,表单字段的名称和选项标签返回单选select元素. (由SelectExtensions定义) |
| 71 | Editor(String) 已重载.返回表达式表示的对象中每个属性的HTML输入元素. (由EditorExtensions定义) |
| 72 | Editor(String, Object) 已重载.使用其他视图数据,为表达式表示的对象中的每个属性返回HTML输入元素. (由EditorExtensions定义) |
| 73 | Editor(String, String) 已重载.使用指定的模板为表达式表示的对象中的每个属性返回HTML输入元素. (由EditorExtensions定义) |
| 74 | Editor(String, String, Object) 已重载.使用指定的模板和其他视图数据,为表达式表示的对象中的每个属性返回HTML输入元素. (由EditorExtensions定义) |
| 75 | Editor(String, String, String) 已重载.使用指定的模板和HTML字段名称,为表达式表示的对象中的每个属性返回HTML输入元素. (由EditorExtensions定义) |
| 76 | Editor(String, String, String, Object) 已重载.使用指定的模板,HTML字段名称和其他视图数据,为表达式表示的对象中的每个属性返回HTML输入元素. (由EditorExtensions定义) |
| 77 | EditorForModel() 已重载.返回模型中每个属性的HTML输入元素. (由EditorExtensions定义) |
| 78 | EditorForModel(Object) 已重载.使用其他视图数据返回模型中每个属性的HTML输入元素. (由EditorExtensions定义) |
| 79 | EditorForModel(String) 已重载.使用指定的模板返回模型中每个属性的HTML输入元素. (由EditorExtensions定义) |
| 80 | EditorForModel(String, Object) 已重载.使用指定的模板和其他视图数据,为模型中的每个属性返回HTML输入元素. (由EditorExtensions定义) |
| 81 | EditorForModel(String, String) 已重载.使用指定的模板名称和HTML字段名称,为模型中的每个属性返回HTML输入元素. (由EditorExtensions定义) |
| 82 | EditorForModel(String, String, Object) 已重载.使用模板名称,HTML字段名称和其他视图数据,为模型中的每个属性返回HTML输入元素. (由EditorExtensions定义) |
| 83 | EndForm() 呈现结束</form>标记到响应. (由FormExtensions定义) |
| 84 | Hidden(String) 已重载.通过使用指定的HTML帮助程序和表单字段的名称返回隐藏的输入元素. (由InputExtensions定义) |
| 85 | Hidden(String, Object) 已重载.通过使用指定的HTML帮助器,表单字段的名称和值返回隐藏的输入元素. (由InputExtensions定义) |
| 86 | Hidden(String, Object, IDictionary<String, Object>) 已重载.通过使用指定的HTML帮助程序,表单字段的名称,值和HTML属性返回隐藏的输入元素. (由InputExtensions定义) |
| 87 | Hidden(String, Object, Object) 已重载.通过使用指定的HTML帮助程序,表单字段的名称,值和HTML属性返回隐藏的输入元素. (由InputExtensions定义) |
| 88 | Id(String) 获取HtmlHelper字符串的ID. (由NameExtensions定义) |
| 89 | IdForModel() 获取HtmlHelper字符串的ID. (由NameExtensions定义) |
| 90 | Label(String) 已重载.返回HTML标签元素以及由指定表达式表示的属性的属性名称. (由LabelExtensions定义) |
| 91 | Label(String,IDictionary< String,Object>) 重载.返回HTML标签元素以及由指定表达式表示的属性的属性名称. (由LabelExtensions定义) |
| 92 | Label(String, Object) 已重载.返回HTML标签元素以及由指定表达式表示的属性的属性名称. (由LabelExtensions定义) |
| 93 | Label(String, String) 已重载.返回HTML标签元素以及使用标签文本由指定表达式表示的属性的属性名称. (由LabelExtensions定义) |
| 94 | Label(String,String,IDictionary< String,Object>) 重载.返回HTML标签元素以及由指定表达式表示的属性的属性名称. (由LabelExtensions定义) |
| 95 | Label(String, String, Object) 已重载.返回HTML标签元素以及由指定表达式表示的属性的属性名称. (由LabelExtensions定义) |
| 96 | LabelForModel() 已重载.返回HTML标签元素以及由模型表示的属性的属性名称. (由LabelExtensions定义) |
| 97 | LabelForModel(IDictionary< String,Object>) 已重载.返回HTML标签元素以及由指定表达式表示的属性的属性名称. (由LabelExtensions定义) |
| 98 | LabelForModel(Object) 已重载.返回HTML标签元素以及由指定表达式表示的属性的属性名称. (Defined by LabelExtensions) |
| 99 | LabelForModel(String) Overloaded. Returns an HTML label element and the property name of the property that is represented by the specified expression using the label text. (Defined by LabelExtensions) |
| 100 | LabelForModel(String, IDictionary<String, Object>) Overloaded. Returns an HTML label element and the property name of the property that is represented by the specified expression. (Defined by LabelExtensions) |
| 101 | LabelForModel(String, Object) Overloaded. Returns an HTML label element and the property name of the property that is represented by the specified expression. (Defined by LabelExtensions) |
| 102 | ListBox(String) Overloaded. Returns a multi-select select element using the specified HTML helper and the name of the form field. (Defined by SelectExtensions) |
| 103 | ListBox(String, IEnumerable<SelectListItem>) Overloaded. Returns a multi-select select element using the specified HTML helper, the name of the form field, and the specified list items. (Defined by SelectExtensions) |
| 104 | ListBox(String, IEnumerable<SelectListItem>, IDictionary<String, Object>) Overloaded. Returns a multi-select select element using the specified HTML helper, the name of the form field, the specified list items, and the specified HMTL attributes. (Defined by SelectExtensions) |
| 105 | ListBox(String, IEnumerable<SelectListItem>, Object) Overloaded. Returns a multi-select select element using the specified HTML helper, the name of the form field, and the specified list items. (Defined by SelectExtensions) |
| 106 | Name(String) Gets the full HTML field name for the object that is represented by the expression. (Defined by NameExtensions) |
| 107 | NameForModel() Gets the full HTML field name for the object that is represented by the expression. (Defined by NameExtensions.) |
| 108 | Partial(String) Overloaded. Renders the specified partial view as an HTMLencoded string. (Defined by PartialExtensions) |
| 109 | Partial(String, Object) Overloaded. Renders the specified partial view as an HTMLencoded string. (Defined by PartialExtensions) |
| 110 | Partial(String, Object, ViewDataDictionary) Overloaded. Renders the specified partial view as an HTMLencoded string. (Defined by PartialExtensions) |
| 111 | Partial(String, ViewDataDictionary) Overloaded. Renders the specified partial view as an HTMLencoded string. (Defined by PartialExtensions) |
| 112 | Password(String) Overloaded. Returns a password input element by using the specified HTML helper and the name of the form field. (Defined by InputExtensions) |
| 113 | Password(String, Object) Overloaded. Returns a password input element by using the specified HTML helper, the name of the form field, and the value. (Defined by InputExtensions) |
| 114 | Password(String, Object, IDictionary<String, Object>) Overloaded. Returns a password input element by using the specified HTML helper, the name of the form field, the value, and the HTML attributes. (Defined by InputExtensions) |
| 115 | Password(String, Object, Object) Overloaded. Returns a password input element by using the specified HTML helper, the name of the form field, the value, and the HTML attributes. (Defined by InputExtensions) |
| 116 | RadioButton(String, Object) Overloaded. Returns a radio button input element that is used to present mutually exclusive options. (Defined by InputExtensions) |
| 117 | RadioButton(String, Object, Boolean) Overloaded. Returns a radio button input element that is used to present mutually exclusive options. (Defined by InputExtensions) |
| 118 | RadioButton(String, Object, Boolean, IDictionary<String, Object>) Overloaded. Returns a radio button input element that is used to present mutually exclusive options. (Defined by InputExtensions) |
| 119 | RadioButton(String, Object, Boolean, Object) Overloaded. Returns a radio button input element that is used to present mutually exclusive options. (Defined by InputExtensions) |
| 120 | RadioButton(String, Object, IDictionary<String, Object>) Overloaded. Returns a radio button input element that is used to present mutually exclusive options. (Defined by InputExtensions) |
| 121 | RadioButton(String, Object, Object) Overloaded. Returns a radio button input element that is used to present mutually exclusive options. (Defined by InputExtensions) |
| 122 | RenderAction(String) Overloaded. Invokes the specified child action method and renders the result inline in the parent view. (Defined by ChildActionExtensions) |
| 123 | RenderAction(String, Object) Overloaded. Invokes the specified child action method using the specified parameters and renders the result inline in the parent view. (Defined by ChildActionExtensions) |
| 124 | RenderAction(String, RouteValueDictionary) Overloaded. Invokes the specified child action method using the specified parameters and renders the result inline in the parent view. (Defined by ChildActionExtensions) |
| 125 | RenderAction(String, String) Overloaded. Invokes the specified child action method using the specified controller name and renders the result inline in the parent view. (Defined by ChildActionExtensions) |
| 126 | RenderAction(String, String, Object) Overloaded. Invokes the specified child action method using the specified parameters and controller name and renders the result inline in the parent view. (Defined by ChildActionExtensions) |
| 127 | RenderAction(String, String, RouteValueDictionary) Overloaded. Invokes the specified child action method using the specified parameters and controller name and renders the result inline in the parent view. (Defined by ChildActionExtensions) |
| 128 | RenderPartial(String) Overloaded. Renders the specified partial view by using the specified HTML helper. (Defined by RenderPartialExtensions) |
| 129 | RenderPartial(String, Object) Overloaded. Renders the specified partial view, passing it a copy of the current ViewDataDictionary object, but with the Model property set to the specified model. (Defined by RenderPartialExtensions) |
| 130 | RenderPartial(String, Object, ViewDataDictionary) Overloaded. Renders the specified partial view, replacing the partial view’s ViewData property with the specified ViewDataDictionary object and setting the Model property of the view data to the specified model. (Defined by RenderPartialExtensions) |
| 131 | RenderPartial(String, ViewDataDictionary) Overloaded. Renders the specified partial view, replacing its ViewData property with the specified ViewDataDictionary object. (Defined by RenderPartialExtensions) |
| 132 | RouteLink(String, Object) Overloaded. (Defined by LinkExtensions) |
| 133 | RouteLink(String, Object, Object) Overloaded. (Defined by LinkExtensions) |
| 134 | RouteLink(String, RouteValueDictionary) Overloaded. (Defined by LinkExtensions) |
| 135 | RouteLink(String, RouteValueDictionary, IDictionary<String, Object>) Overloaded. (Defined by LinkExtensions) |
| 136 | RouteLink(String, String) Overloaded. (Defined by LinkExtensions) |
| 137 | RouteLink(String, String, Object) Overloaded. (Defined by LinkExtensions) |
| 138 | RouteLink(String, String, Object, Object) Overloaded. (Defined by LinkExtensions) |
| 139 | RouteLink(String, String, RouteValueDictionary) Overloaded. (Defined by LinkExtensions) |
| 140 | RouteLink(String, String, RouteValueDictionary, IDictionary<String, Object>) Overloaded. (Defined by LinkExtensions) |
| 141 | RouteLink(String, String, String, String, String, Object, Object) Overloaded. (Defined by LinkExtensions) |
| 142 | RouteLink(String, String, String, String, String, RouteValueDictionary, IDictionary<String, Object>) Overloaded. (Defined by LinkExtensions) |
| 143 | TextArea(String) Overloaded. Returns the specified textarea element by using the specified HTML helper and the name of the form field. (Defined by TextAreaExtensions.) |
| 144 | TextArea(String, IDictionary<String, Object>) Overloaded. Returns the specified textarea element by using the specified HTML helper, the name of the form field, and the specified HTML attributes. (Defined by TextAreaExtensions) |
| 145 | TextArea(String, Object) Overloaded. Returns the specified textarea element by using the specified HTML helper and HTML attributes. (Defined by TextAreaExtensions) |
| 146 | TextArea(String, String) Overloaded. Returns the specified textarea element by using the specified HTML helper, the name of the form field, and the text content. (Defined by TextAreaExtensions) |
| 147 | TextArea(String, String, IDictionary<String, Object>) Overloaded. Returns the specified textarea element by using the specified HTML helper, the name of the form field, the text content, and the specified HTML attributes. (Defined by TextAreaExtensions) |
| 148 | TextArea(String, String, Int32, Int32, IDictionary<String, Object>) Overloaded. Returns the specified textarea element by using the specified HTML helper, the name of the form field, the text content, the number of rows and columns, and the specified HTML attributes. (Defined by TextAreaExtensions) |
| 149 | TextArea(String, String, Int32, Int32, Object) Overloaded. Returns the specified textarea element by using the specified HTML helper, the name of the form field, the text content, the number of rows and columns, and the specified HTML attributes. (Defined by TextAreaExtensions) |
| 150 | TextArea(String, String, Object) Overloaded. Returns the specified textarea element by using the specified HTML helper, the name of the form field, the text content, and the specified HTML attributes. (Defined by TextAreaExtensions) |
| 151 | TextBox(String) Overloaded. Returns a text input element by using the specified HTML helper and the name of the form field. (Defined by InputExtensions) |
| 152 | TextBox(String, Object) Overloaded. Returns a text input element by using the specified HTML helper, the name of the form field, and the value. (Defined by InputExtensions) |
| 153 | TextBox(String, Object, IDictionary<String, Object>) Overloaded. Returns a text input element by using the specified HTML helper, the name of the form field, the value, and the HTML attributes. (Defined by InputExtensions) |
| 154 | TextBox(String, Object, Object) Overloaded. Returns a text input element by using the specified HTML helper, the name of the form field, the value, and the HTML attributes. (Defined by InputExtensions) |
| 155 | TextBox(String, Object, String) Overloaded. Returns a text input element. (Defined by InputExtensions) |
| 156 | TextBox(String, Object, String, IDictionary<String, Object>) Overloaded. Returns a text input element. (Defined by InputExtensions) |
| 157 | TextBox(String, Object, String, Object) Overloaded. Returns a text input element. (Defined by InputExtensions) |
| 158 | Validate(String) Retrieves the validation metadata for the specified model and applies each rule to the data field. (Defined by ValidationExtensions) |
| 159 | ValidationMessage(String) Overloaded. Displays a validation message if an error exists for the specified field in the ModelStateDictionary object. (Defined by ValidationExtensions) |
| 160 | ValidationMessage(String, IDictionary<String, Object>) Overloaded. Displays a validation message if an error exists for the specified field in the ModelStateDictionary object. (Defined by ValidationExtensions.) |
| 161 | ValidationMessage(String, IDictionary<String, Object>, String) Overloaded. Displays a validation message if an error exists for the specified entry in the ModelStateDictionary object. (Defined by ValidationExtensions) |
| 162 | ValidationMessage(String, Object) Overloaded. Displays a validation message if an error exists for the specified field in the ModelStateDictionary object. (Defined by ValidationExtensions) |
| 163 | ValidationMessage(String, Object, String) Overloaded. Displays a validation message if an error exists for the specified entry in the ModelStateDictionary object. (Defined by ValidationExtensions) |
| 164 | ValidationMessage(String, String) Overloaded. Displays a validation message if an error exists for the specified field in the ModelStateDictionary object. (Defined by ValidationExtensions) |
| 165 | ValidationMessage(String, String, IDictionary<String, Object>) Overloaded. Displays a validation message if an error exists for the specified field in the ModelStateDictionary object. (Defined by ValidationExtensions) |
| 166 | ValidationMessage(String, String, IDictionary<String, Object>, String) Overloaded. Displays a validation message if an error exists for the specified entry in the ModelStateDictionary object. (Defined by ValidationExtensions) |
| 167 | ValidationMessage(String, String, Object) Overloaded. Displays a validation message if an error exists forthe specified field in the ModelStateDictionary object. (Definedby ValidationExtensions) |
| 168 | ValidationMessage(String, String, Object, String) Overloaded. Displays a validation message if an error exists for the specified entry in the ModelStateDictionary object. (Defined by ValidationExtensions) |
| 169 | ValidationMessage(String, String, String) Overloaded. Displays a validation message if an error exists for the specified entry in the ModelStateDictionary object. (Defined by ValidationExtensions) |
| 170 | ValidationSummary() Overloaded. Returns an unordered list (ul element) of validation messages that are in the ModelStateDictionary object. (Defined by ValidationExtensions) |
| 171 | ValidationSummary(Boolean) Overloaded. Returns an unordered list (ul element) of validation messages that are in the ModelStateDictionary object and optionally displays only model-level errors. (Defined by ValidationExtensions) |
| 172 | ValidationSummary(Boolean, String) Overloaded. Returns an unordered list (ul element) of validation messages that are in the ModelStateDictionary object and optionally displays only model-level errors. (Defined by ValidationExtensions) |
| 173 | ValidationSummary(Boolean, String, IDictionary<String, Object>) Overloaded. Returns an unordered list (ul element) of validation messages that are in the ModelStateDictionary object and optionally displays only model-level errors. (Defined by ValidationExtensions) |
| 174 | ValidationSummary(Boolean, String, IDictionary<String, Object>, String) Overloaded. (Defined by ValidationExtensions) |
| 175 | ValidationSummary(Boolean, String, Object) Overloaded. Returns an unordered list (ul element) of validation messages that are in the ModelStateDictionary object and optionally displays only model-level errors. (Defined by ValidationExtensions) |
| 176 | ValidationSummary(Boolean, String, Object, String) Overloaded. (Defined by ValidationExtensions) |
| 177 | ValidationSummary(Boolean, String, String) Overloaded. (Defined by ValidationExtensions) |
| 178 | ValidationSummary(String) Overloaded. Returns an unordered list (ul element) of validation messages that are in the ModelStateDictionary object. (Defined by ValidationExtensions) |
| 179 | ValidationSummary(String, IDictionary<String, Object>) Overloaded. Returns an unordered list (ul element) of validation messages that are in the ModelStateDictionary object. (Defined by ValidationExtensions) |
| 180 | ValidationSummary(String, IDictionary<String, Object>, String) Overloaded. (Defined by ValidationExtensions) |
| 181 | ValidationSummary(String, Object) Overloaded. Returns an unordered list (ul element) of validation messages in the ModelStateDictionary object. (Defined by ValidationExtensions) |
| 182 | ValidationSummary(String, Object, String) Overloaded. (Defined by ValidationExtensions) |
| 183 | ValidationSummary(String, String) Overloaded. (Defined by ValidationExtensions) |
| 184 | Value(String) Overloaded. Provides a mechanism to create custom HTML markup compatible with the ASP.NET MVC model binders and templates. (Defined by ValueExtensions) |
| 185 | Value(String, String) Overloaded. Provides a mechanism to create custom HTML markup compatible with the ASP.NET MVC model binders and templates. (Defined by ValueExtensions) |
| 186 | ValueForModel() Overloaded. Provides a mechanism to create custom HTML markup compatible with the ASP.NET MVC model binders and templates. (Defined by ValueExtensions) |
| 187 | ValueForModel(String) Overloaded. Provides a mechanism to create custom HTML markup compatible with the ASP.NET MVC model binders and templates. (Defined by ValueExtensions) |
If you look at the view from the last chapter which we have generated from EmployeeController index action, you will see the number of operations that started with Html, like Html.ActionLink and Html.DisplayNameFor, etc. as shown in the following code.
@model IEnumerable<MVCSimpleApp.Models.Employee>
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>Index</title>
</head>
<body>
<p>
@Html.ActionLink("Create New", "Create")
</p>
<table class = "table">
<tr>
<th>
@Html.DisplayNameFor(model => model.Name)
</th>
<th>
@Html.DisplayNameFor(model => model.JoiningDate)
</th>
<th>
@Html.DisplayNameFor(model => model.Age)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.JoiningDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Age)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.ID }) |
@Html.ActionLink("Details", "Details", new { id = item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id = item.ID })
</td>
</tr>
}
</table>
</body>
</html>This HTML is a property that we inherit from the ViewPage base class. So, it’s available in all of our views and it returns an instance of a type called HTML Helper.
Let’s take a look at a simple example in which we will enable the user to edit the employee. Hence, this edit action will be using significant numbers of different HTML Helpers.
If you look at the above code, you will see at the end the following HTML Helper methods
@Html.ActionLink("Edit", "Edit", new { id = item.ID })In the ActionLink helper, the first parameter is of the link which is "Edit", the second parameter is the action method in the Controller, which is also "Edit", and the third parameter ID is of any particular employee you want to edit.
Let’s change the EmployeeController class by adding a static list and also change the index action using the following code.
public static List<Employee> empList = new List<Employee>{
new Employee{
ID = 1,
Name = "Allan",
JoiningDate = DateTime.Parse(DateTime.Today.ToString()),
Age = 23
},
new Employee{
ID = 2,
Name = "Carson",
JoiningDate = DateTime.Parse(DateTime.Today.ToString()),
Age = 45
},
new Employee{
ID = 3,
Name = "Carson",
JoiningDate = DateTime.Parse(DateTime.Today.ToString()),
Age = 37
},
new Employee{
ID = 4,
Name = "Laura",
JoiningDate = DateTime.Parse(DateTime.Today.ToString()),
Age = 26
},
};
public ActionResult Index(){
var employees = from e in empList
orderby e.ID
select e;
return View(employees);
}Let’s update the Edit action. You will see two Edit actions one for GET and one for POST. Let’s update the Edit action for Get, which has only Id in the parameter as shown in the following code.
// GET: Employee/Edit/5
public ActionResult Edit(int id){
List<Employee> empList = GetEmployeeList();
var employee = empList.Single(m => m.ID == id);
return View(employee);
}Now, we know that we have action for Edit but we don’t have any view for these actions. So we need to add a View as well. To do this, right-click on the Edit action and select Add View.

You will see the default name for view. Select Edit from the Template dropdown and Employee from the Model class dropdown.
Following is the default implementation in the Edit view.
@model MVCSimpleApp.Models.Employee
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>Edit</title>
</head>
<body>
@using (Html.BeginForm()){
@Html.AntiForgeryToken()
<div class = "form-horizontal">
<h4>Employee</h4>
<hr />
@Html.ValidationSummary(
true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.ID)
<div class = "form-group">
@Html.LabelFor(
model => model.Name, htmlAttributes: new{
@class = "control-label col-md-2" })
<div class = "col-md-10">
@Html.EditorFor(model => model.Name, new{
htmlAttributes = new {
@class = "form-control" } })
@Html.ValidationMessageFor(model => model.Name, "", new{
@class = "text-danger" })
</div>
</div>
<div class = "form-group">
@Html.LabelFor(
model => model.JoiningDate, htmlAttributes: new{
@class = "control-label col-md-2" })
<div class = "col-md-10">
@Html.EditorFor(
model => model.JoiningDate, new{
htmlAttributes = new{ @class = "form-control" } })
@Html.ValidationMessageFor(
model => model.JoiningDate, "", new{
@class = "text-danger" })
</div>
</div>
<div class = "form-group">
@Html.LabelFor(
model => model.Age, htmlAttributes: new{
@class = "control-label col-md-2" })
<div class = "col-md-10">
@Html.EditorFor(
model => model.Age, new{
htmlAttributes = new{ @class = "form-control" } })
@Html.ValidationMessageFor(
model => model.Age, "", new{
@class = "text-danger" })
</div>
</div>
<div class = "form-group">
<div class = "col-md-offset-2 col-md-10">
<input type = "submit" value = "Save" class = "btn btn-default"/>
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
</body>
</html>As you can see that there are many helper methods used. So, here "HTML.BeginForm" writes an opening Form Tag. It also ensures that the method is going to be "Post", when the user clicks on the "Save" button.
Html.BeginForm is very useful, because it enables you to change the URL, change the method, etc.
In the above code, you will see one more HTML helper and that is "@HTML.HiddenFor", which emits the hidden field.
MVC Framework is smart enough to figure out that this ID field is mentioned in the model class and hence it needs to be prevented from getting edited, that is why it is marked as hidden.
The Html.LabelFor HTML Helper creates the labels on the screen. The Html.ValidationMessageFor helper displays proper error message if anything is wrongly entered while making the change.
We also need to change the Edit action for POST because once you update the employee then it will call this action.
// POST: Employee/Edit/5
[HttpPost]
public ActionResult Edit(int id, FormCollection collection){
try{
var employee = empList.Single(m => m.ID == id);
if (TryUpdateModel(employee)){
//To Do:- database code
return RedirectToAction("Index");
}
return View(employee);
}catch{
return View();
}
}Let’s run this application and request for the following URL http://localhost:63004/employee. You will receive the following output.

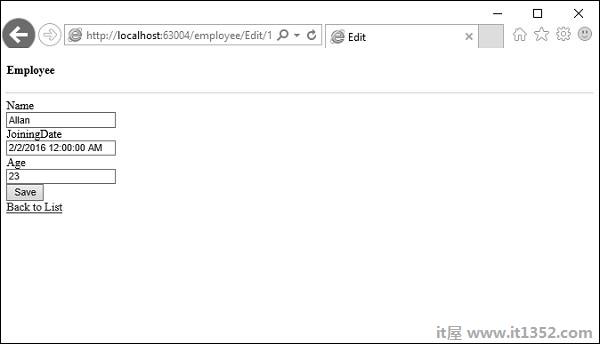
Click on the edit link on any particular employee, let’s say click on Allan edit link. You will see the following view.

Let’s change the age from 23 to 29 and click ‘Save’ button, then you will see the updated age on the Index View.