图库是一种视图,用于在水平滚动列表中显示项目.然后,所选项目将显示在中心.在此示例中,您将创建一个包含可水平滚动的图像的库.单击图像将显示所选图像的编号.
首先,创建一个新项目并为其命名,例如Gallery App Tutorial.在开始编码之前,将7张图像粘贴到资源/可绘制文件夹中.导航到资源文件夹下的 main.axml 和线性布局标签之间的图库.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#d3d3d3"> <Gallery android:id="@+id/gallery" android:layout_width="fill_parent" android:layout_height="wrap_content" android:padding="10dp" /> </LinearLayout>
创建一个名为 ImageAdapter 的新类.这个类将用于将图像绑定到我们上面创建的图库.
第一步是添加一个包含上下文 cont 的类我们用来存储字段.
public class ImageAdapter : BaseAdapter {
Context cont;
public ImageAdapter(Context ct) {
cont = ct;
}
}接下来,我们计算包含图像的数组列表并返回其大小.
public override int Count {
get {
return imageArraylist.Length;
}
}在下一步中,我们获取项目的位置.以下代码显示了如何执行此操作.
public override Java.Lang.Object GetItem(int position) {
return null;
}
public override long GetItemId(int position) {
return 0;
}在下一步中,我们为适配器引用的项目创建 imageview .
public override View GetView(int position,View convertView, ViewGroup parent) {
ImageView img = new ImageView(cont);
img.SetImageResource(imageArraylist[position]);
img.SetScaleType(ImageView.ScaleType.FitXy);
img.LayoutParameters = new Gallery.LayoutParams(200, 100);
return img;
}在最后一步中,我们创建了对我们在 resources.drawable 文件夹中添加的图像的引用.为此,我们创建一个数组来保存图像集合.以下代码说明了如何执行此操作.
int[] imageArraylist = {
Resource.Drawable.img1,
Resource.Drawable.img2,
Resource.Drawable.img3,
Resource.Drawable.img4,
Resource.Drawable.img5,
Resource.Drawable.img6,
};
}接下来,我们转到 mainActivity.cs 并在OnCreate()方法下插入以下代码.
Gallery myGallery = (Gallery)FindViewById<Gallery>(Resource.Id.gallery);
myGallery.Adapter = new ImageAdapter(this);
myGallery.ItemClick += delegate(object sender, AdapterView.ItemClickEventArgs args) {
Toast.MakeText(this,
args.Position.ToString(), ToastLength.Short).Show();
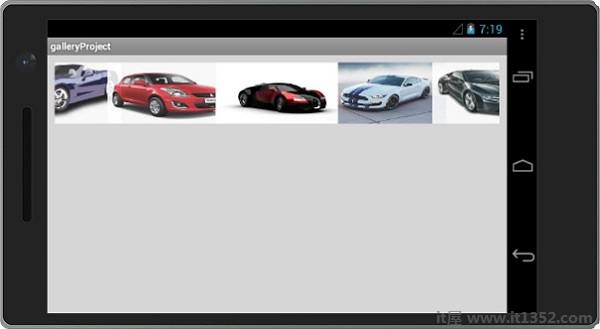
}最后,构建并运行您的应用程序以查看输出.