每个用户界面都考虑以下三个主要方面 :
UI元素 : ;这是用户最终看到并与之交互的核心视觉元素. GWT提供了一系列广泛使用的常用元素,从基本到复杂,我们将在本教程中介绍.
布局 : 去;它们定义了如何在屏幕上组织UI元素,并为GUI(图形用户界面)提供最终外观.这一部分将在布局章节中介绍.
行为 : 这些是用户与UI元素交互时发生的事件.这部分将在事件处理章节中介绍.
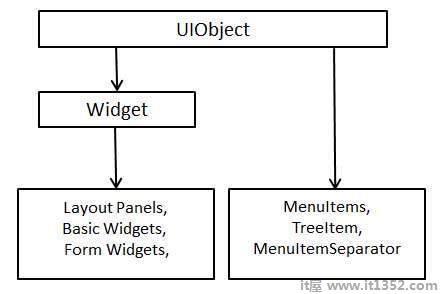
GWT库在明确定义的类层次结构中提供类,以创建复杂的基于Web的用户界面.此组件层次结构中的所有类都派生自 UIObject 基类,如下所示 :

每个Basic UI小部件都从Widget类继承属性,Widget类继承UIObject的属性.树和菜单将包含在复杂的小部件教程中.
| Sr.No. | Widget&描述 |
|---|---|
| 1 | GWT UIObject类 此小组件包含文本,不解释为HTML使用< div>元素,使其以块布局显示. |
| 2 | GWT小部件类 此小部件可以包含HTML文本,并使用< div>显示html内容.元素,使其以块布局显示. |
以下是一些重要的基本小工具 :
| Sr.No. | Widget&描述 |
|---|---|
| 1 | 标签 此小组件包含文本,未使用< div>元素,使其以块布局显示. |
| 2 | HTML 此小部件可以包含HTML文本,并使用< div>显示html内容.元素,使其以块布局显示. |
| 3 | 图片 此小组件显示给定网址的图片. |
| 4 | 锚点 这个小部件代表一个简单的< a>元素. |