GWT小部件依赖于级联样式表(CSS)来实现可视样式.默认情况下,每个组件的类名是 gwt-< classname> .
例如,Button小部件的默认样式为 gwt -Button 和类似的方式TextBox widgest的默认样式为 gwt-TextBox .
为了给所有按钮和文本框一个更大的字体,您可以将以下规则放在应用程序的CSS文件中
.gwt-Button { font-size: 150%; }
.gwt-TextBox { font-size: 150%; }默认情况下,浏览器和GWT都不为窗口小部件创建默认的 id 属性.您必须为可在CSS中使用的元素显式创建唯一ID.为了给id my-button-id 一个更大字体的特定按钮,你可以在你的应用程序的CSS文件中添加以下规则 :
#my-button-id { font-size: 150%; }要设置GWT小部件的ID,请检索其DOM元素,然后将id属性设置为 :
Button b = new Button(); DOM.setElementAttribute(b.getElement(), "id", "my-button-id")
有许多API可用于挂起任何GWT小部件的CSS设置.以下几个重要的API将帮助您使用GWT : 进行日常Web编程;
| Sr.No. | API&描述 |
|---|---|
| 1 | public void setStyleName(java.lang.String style) 此方法将清除所有现有样式,并将窗口小部件样式设置为使用 |
| 2 | public void addStyleName(java.lang.String style) 此方法将添加一个窗口小部件的辅助或依赖样式名称.辅助样式名称是一个额外的样式名称,因此如果存在任何先前的样式名称,则保留它们. |
| 3 | public void removeStyleName(java.lang.String style) 此方法将从窗口小部件中删除给定的样式,并保留与窗口小部件关联的任何其他样式. |
| 4 | public java.lang.String getStyleName() 此方法获取所有对象的样式名称,作为以空格分隔的列表. |
| 5 | public void setStylePrimaryName(java.lang.String style) 此方法设置对象的主样式名称并更新所有相关样式名称. |
例如,让我们定义两个我们将应用于文本的新样式 :
.gwt-Big-Text {
font-size:150%;
}
.gwt-Small-Text {
font-size:75%;
}
.gwt-Red-Text {
color:red;
}现在您可以使用 setStyleName(Style)将默认设置更改为新设置.应用以下规则后,文本的字体将变大
txtWidget.setStyleName("gwt-Big-Text");我们可以在同一个小部件上应用辅助CSS规则来更改其颜色,如下所示;
txtWidget.addStyleName("gwt-Red-Text");使用上述方法,您可以添加任意数量的样式以应用于窗口小部件.如果从按钮小部件中删除第一个样式,则第二个样式仍将保留文本.
txtWidget.removeStyleName("gwt-Big-Text");默认情况下,窗口小部件的主要样式名称将是其窗口小部件类的默认样式名称,例如 gwt-Button 用于Button小部件.当我们使用AddStyleName()方法添加和删除样式名称时,这些样式称为辅助样式.
窗口小部件的最终外观由添加到其中的所有辅助样式的总和决定,加上它的主要风格.使用 setStylePrimaryName(String)方法设置窗口小部件的主要样式.为了说明,假设我们有一个Label小部件.在我们的CSS文件中,我们定义了以下规则 :
.MyText {
color: blue;
}
.BigText {
font-size: large;
}
.LoudText {
font-weight: bold;
}假设我们希望特定标签小部件始终显示蓝色文本,在某些情况下,使用更大的粗体字体添加强调.
我们可以做这样的事情 : 去;
// set up our primary style
Label someText = new Label();
someText.setStylePrimaryName("MyText");
...
// later on, to really grab the user's attention
someText.addStyleName("BigText");
someText.addStyleName("LoudText");
...
// after the crisis is over
someText.removeStyleName("BigText");
someText.removeStyleName("LoudText");有多种方法可以将CSS文件与模块相关联.现代GWT应用程序通常使用CssResource和UiBinder的组合.我们在示例中仅使用第一种方法.
使用< link>主机HTML页面中的标记.
使用< stylesheet>模块XML文件中的元素.
使用 ClientBundle 中包含的 CssResource .
使用内联< ui:style> UiBinder 模板中的元素.
此示例将指导您完成在GWT widgest上应用不同CSS规则的简单步骤.让我们使用Eclipse IDE和GWT插件并按照以下步骤创建GWT应用程序 :
| Step | 描述 |
|---|---|
| 1 | 在包 com.it1352下创建一个名为 HelloWorld 的项目,如 GWT - 创建应用程序章节. |
| 2 | 修改 HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html 和 HelloWorld.java 如下所述.保持其余文件不变. |
| 3 | 编译并运行应用程序以验证实现的逻辑的结果. |
以下是修改后的模块描述符的内容 src/com.it1352/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.IT屋.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的样式表文件的内容 war/HelloWorld.css .
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-Button {
font-size: 150%;
font-weight: bold;
width:100px;
height:100px;
}
.gwt-Big-Text {
font-size:150%;
}
.gwt-Small-Text {
font-size:75%;
}以下是修改后的HTML主机文件 war/HelloWorld.html 的内容,以容纳两个按钮.
<html> <head> <title>Hello World</title> <link rel = "stylesheet" href = "HelloWorld.css"/> <script language = "javascript" src = "helloworld/helloworld.nocache.js"> </script> </head> <body> <div id = "mytext"><h1>Hello, World!</h1></div> <div id = "gwtGreenButton"></div> <div id = "gwtRedButton"></div> </body> </html>
让我们有以下Java文件 src/com.it1352/HelloWorld.java 的内容,它将负责添加两个HTML中的按钮将应用自定义CSS样式.
package com.it1352.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
// add button to change font to big when clicked.
Button Btn1 = new Button("Big Text");
Btn1.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
RootPanel.get("mytext").setStyleName("gwt-Big-Text");
}
});
// add button to change font to small when clicked.
Button Btn2 = new Button("Small Text");
Btn2.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
RootPanel.get("mytext").setStyleName("gwt-Small-Text");
}
});
RootPanel.get("gwtGreenButton").add(Btn1);
RootPanel.get("gwtRedButton").add(Btn2);
}
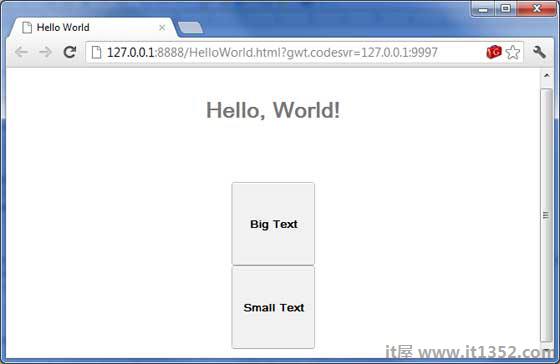
}完成所有更改后,让我们在开发模式下编译并运行应用程序在 GWT - 创建应用程序章节中做了.如果您的应用程序一切正常,这将产生以下结果 :

现在尝试点击显示的两个按钮并观察"Hello,World!"单击两个按钮时不断更改字体的文本.