基于GWT的应用程序通常由客户端模块和服务器端模块组成.客户端代码在浏览器中运行,服务器端代码在Web服务器中运行.客户端代码必须在网络上发出HTTP请求才能访问服务器端数据.
RPC,远程过程调用是GWT使用的机制,其中客户端代码可以直接执行服务器端方法.
GWT RPC是基于servlet的.
GWT RPC是异步的,客户端在通信过程中永远不会被阻塞.
使用GWT RPC Java对象可以直接在客户端和服务器之间发送(它们是由GWT框架自动序列化.)
服务器端servlet称为服务.
从客户端代码调用服务器端servlet方法的远程过程调用称为调用服务.
以下是GWT RPC通信机制中使用的三个组件
运行的远程服务(服务器端servlet)在服务器上.
调用该服务的客户端代码.
将在客户端和服务器之间传递的Java数据对象.
GWT客户端和服务器都自动序列化和反序列化数据,因此开发人员不需要序列化/反序列化对象,数据对象可以通过HTTP传输.
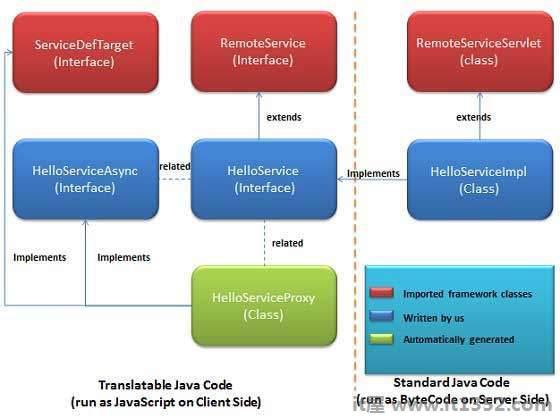
下图显示了RPC体系结构.

要开始使用RPC,我们需要遵循GWT约定.
在客户端定义一个应该可序列化的java模型对象.
public class Message implements Serializable {
...
private String message;
public Message(){};
public void setMessage(String message) {
this.message = message;
}
...
}在客户端定义服务接口,扩展RemoteService,列出所有服务方法.
使用注释@RemoteServiceRelativePath将服务映射到远程servlet相对于模块库的默认路径URL.
@RemoteServiceRelativePath("message")
public interface MessageService extends RemoteService {
Message getMessage(String input);
}定义在客户端上提供服务的异步接口将在GWT客户端代码中使用的(与上述服务相同的位置).
public interface MessageServiceAsync {
void getMessage(String input, AsyncCallback<Message> callback);
}在服务器端实现接口该类应该扩展RemoteServiceServlet类.
public class MessageServiceImpl extends RemoteServiceServlet
implements MessageService{
...
public Message getMessage(String input) {
String messageString = "Hello " + input + "!";
Message message = new Message();
message.setMessage(messageString);
return message;
}
}编辑Web应用程序部署描述符(web.xml)以包含MessageServiceImpl Servlet声明.
<web-app> ... <servlet> <servlet-name>messageServiceImpl</servlet-name> <servlet-class>com.IT屋.server.MessageServiceImpl </servlet-class> </servlet> <servlet-mapping> <servlet-name>messageServiceImpl</servlet-name> <url-pattern>/helloworld/message</url-pattern> </servlet-mapping> </web-app>
创建服务代理类.
MessageServiceAsync messageService = GWT.create(MessageService.class);
创建AsyncCallback处理程序来处理RPC回调,其中服务器将消息返回给客户端
class MessageCallBack implements AsyncCallback<Message> {
@Override
public void onFailure(Throwable caught) {
Window.alert("Unable to obtain server response: "
+ caught.getMessage());
}
@Override
public void onSuccess(Message result) {
Window.alert(result.getMessage());
}
}当用户与UI交互时调用远程服务
public class HelloWorld implements EntryPoint {
...
public void onModuleLoad() {
...
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
messageService.getMessage(txtName.getValue(),
new MessageCallBack());
}
});
...
}
}此示例将指导您完成在GWT中显示RPC通信示例的简单步骤.按照以下步骤更新我们在 GWT - 创建应用程序章节中创建的GWT应用程序;
| 步骤 | 描述 |
|---|---|
| 1 | 在包 com.it1352下创建一个名为 HelloWorld 的项目,如下所述在 GWT - 创建应用程序章节. |
| 2 | 修改 HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html 和 HelloWorld.java 如下所述.保持其余文件不变. |
| 3 | 编译并运行应用程序以验证实现的逻辑的结果. |
以下是修改后的模块描述符的内容 src/com.it1352/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Inherit the UiBinder module. --> <inherits name = "com.google.gwt.uibinder.UiBinder"/> <!-- Specify the app entry point class. --> <entry-point class = 'com.IT屋.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的样式表文件的内容 war/HelloWorld.css .
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}以下是修改过的HTML主机文件的内容 war/HelloWorld.html .
<html> <head> <title>Hello World</title> <link rel = "stylesheet" href = "HelloWorld.css"/> <script language = "javascript" src = "helloworld/helloworld.nocache.js"> </script> </head> <body> <h1>RPC Communication Demonstration</h1> <div id = "gwtContainer"></div> </body> </html>
现在在 src/com.it1352/client包中创建Message.java文件并将以下内容放入其中
package com.it1352.client;
import java.io.Serializable;
public class Message implements Serializable {
private static final long serialVersionUID = 1L;
private String message;
public Message(){};
public void setMessage(String message) {
this.message = message;
}
public String getMessage() {
return message;
}
}现在在 src/com.it1352/client打包并将以下内容放入其中
package com.it1352.client;
import com.google.gwt.user.client.rpc.RemoteService;
import com.google.gwt.user.client.rpc.RemoteServiceRelativePath;
@RemoteServiceRelativePath("message")
public interface MessageService extends RemoteService {
Message getMessage(String input);
}现在在 src/com.it1352/client包中创建MessageServiceAsync.java文件并放置以下内容
package com.it1352.client;
import com.google.gwt.user.client.rpc.AsyncCallback;
public interface MessageServiceAsync {
void getMessage(String input, AsyncCallback<Message> callback);
}现在在 src/com.it1352/server包中创建MessageServiceImpl.java文件并放置以下内容
package com.it1352.server;
import com.google.gwt.user.server.rpc.RemoteServiceServlet;
import com.it1352.client.Message;
import com.it1352.client.MessageService;
public class MessageServiceImpl extends RemoteServiceServlet
implements MessageService{
private static final long serialVersionUID = 1L;
public Message getMessage(String input) {
String messageString = "Hello " + input + "!";
Message message = new Message();
message.setMessage(messageString);
return message;
}
}更新修改后的Web应用程序部署描述符的内容 war/WEB-INF/web.xml 包括MessageServiceImpl Servlet声明.
<?xml version = "1.0" encoding = "UTF-8"?> <!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN" "http://java.sun.com/dtd/web-app_2_3.dtd"> <web-app> <!-- Default page to serve --> <welcome-file-list> <welcome-file>HelloWorld.html</welcome-file> </welcome-file-list> <servlet> <servlet-name>messageServiceImpl</servlet-name> <servlet-class>com.IT屋.server.MessageServiceImpl </servlet-class> </servlet> <servlet-mapping> <servlet-name>messageServiceImpl</servlet-name> <url-pattern>/helloworld/message</url-pattern> </servlet-mapping> </web-app>
用以下替换 src/com.it1352/client包中的HelloWorld.java的内容b $ b
package com.it1352.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyUpEvent;
import com.google.gwt.event.dom.client.KeyUpHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
private MessageServiceAsync messageService =
GWT.create(MessageService.class);
private class MessageCallBack implements AsyncCallback<Message> {
@Override
public void onFailure(Throwable caught) {
/* server side error occured */
Window.alert("Unable to obtain server response: " + caught.getMessage());
}
@Override
public void onSuccess(Message result) {
/* server returned result, show user the message */
Window.alert(result.getMessage());
}
}
public void onModuleLoad() {
/*create UI */
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
/* make remote call to server to get the message */
messageService.getMessage(txtName.getValue(),
new MessageCallBack());
}
}
});
Label lblName = new Label("Enter your name: ");
Button buttonMessage = new Button("Click Me!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
/* make remote call to server to get the message */
messageService.getMessage(txtName.getValue(),
new MessageCallBack());
}
});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
hPanel.setCellWidth(lblName, "130");
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
}完成所有更改后,让我们在开发模式下编译并运行应用程序在 GWT - 创建应用程序章节中做了.如果您的应用程序一切正常,这将产生以下结果 :