日志记录框架模拟java.util.logging,因此它使用相同的语法并具有与服务器端日志代码相同的行为
使用.gwt.xml文件配置GWT日志记录.
我们可以配置启用/禁用日志记录;我们可以启用/禁用特定处理程序,并更改默认日志记录级别.
记录器以树形结构组织,树根处的根记录器.
记录器的名称使用确定父/子关系.分隔名称的各个部分.
作为一个例子,如果我们有两个记录器Hospital.room1和Hospital.room2,那么他们是兄弟姐妹,他们的父母是名为Hospital的记录器.医院记录器(以及任何名称不包含点"."的记录器)将根记录器作为父记录.
private static Logger room1Logger = Logger.getLogger("Hospital.room1");
private static Logger room2Logger = Logger.getLogger("Hospital.room2");
private static Logger hospitalLogger = Logger.getLogger("Hospital");
private static Logger rootLogger = Logger.getLogger("");GWT提供默认处理程序,它将显示使用记录器创建的日志条目.
| Handler | 登录 | 描述 |
|---|---|---|
| SystemLogHandler | stdout | 这些消息只能在DevMode窗口的开发模式中看到. |
| DevelopmentModeLogHandler | DevMode窗口 | 通过调用方法GWT.log进行日志记录.这些消息只能在DevMode窗口的开发模式中看到. |
| ConsoleLogHandler | javascript console | 登录到javascript控制台,由Firebug Lite(适用于IE),Safari和Chrome使用. |
| FirebugLogHandler | Firebug | 登录到firebug控制台. |
| PopupLogHandler | popup | 当启用此处理程序时,记录到位于应用程序左上角的弹出窗口. |
| SimpleRemoteLogHandler | server | 此处理程序将日志消息发送到服务器,将记录它们使用服务器端日志记录机制. |
HelloWorld.gwt.xml文件将配置为启用GWT登录g如下 :
# add logging module <inherits name = "com.google.gwt.logging.Logging"/> # To change the default logLevel <set-property name = "gwt.logging.logLevel" value = "SEVERE"/> # To enable logging <set-property name = "gwt.logging.enabled" value = "TRUE"/> # To disable a popup Handler <set-property name = "gwt.logging.popupHandler" value = "DISABLED" />
/* Create Root Logger */
private static Logger rootLogger = Logger.getLogger("");
...
rootLogger.log(Level.SEVERE, "pageIndex selected: " + event.getValue());
...此示例将指导您完成演示日志记录的简单步骤GWT应用程序的功能.按照以下步骤更新我们在 GWT - 创建应用程序章节中创建的GWT应用程序;
| 步骤 | 描述 |
|---|---|
| 1 | 在包 com.it1352下创建一个名为 HelloWorld 的项目,如下所述在 GWT - 创建应用程序章节. |
| 2 | 修改 HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html 和 HelloWorld.java 如下所述.保持其余文件不变. |
| 3 | 编译并运行应用程序以验证实现的逻辑的结果. |
以下是修改后的模块描述符的内容 src/com.it1352/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <inherits name = "com.google.gwt.logging.Logging"/> <!-- Specify the app entry point class. --> <entry-point class = 'com.IT屋.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> <set-property name = "gwt.logging.logLevel" value="SEVERE"/> <set-property name = "gwt.logging.enabled" value = "TRUE"/> <set-property name = "gwt.logging.popupHandler" value= "DISABLED" /> </module>
以下是修改后的样式表文件的内容 war/HelloWorld.css .
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}以下是修改过的HTML主机文件的内容 war/HelloWorld.html
<html> <head> <title>Hello World</title> <link rel = "stylesheet" href = "HelloWorld.css"/> <script language = "javascript" src = "helloworld/helloworld.nocache.js"> </script> </head> <body> <iframe src = "javascript:''"id = "__gwt_historyFrame" style = "width:0;height:0;border:0"></iframe> <h1> Logging Demonstration</h1> <div id = "gwtContainer"></div> </body> </html>
让我们有以下Java文件 src/com.it1352/HelloWorld.java 的内容,我们将使用它来演示Bookmarking in GWT代码.
package com.it1352.client;
import java.util.logging.Level;
import java.util.logging.Logger;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.logical.shared.ValueChangeEvent;
import com.google.gwt.event.logical.shared.ValueChangeHandler;
import com.google.gwt.logging.client.HasWidgetsLogHandler;
import com.google.gwt.user.client.History;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Hyperlink;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TabPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
private TabPanel tabPanel;
/* Create Root Logger */
private static Logger rootLogger = Logger.getLogger("");
private VerticalPanel customLogArea;
private void selectTab(String historyToken){
/* parse the history token */
try {
if (historyToken.substring(0, 9).equals("pageIndex")) {
String tabIndexToken = historyToken.substring(9, 10);
int tabIndex = Integer.parseInt(tabIndexToken);
/* Select the specified tab panel */
tabPanel.selectTab(tabIndex);
} else {
tabPanel.selectTab(0);
}
} catch (IndexOutOfBoundsException e) {
tabPanel.selectTab(0);
}
}
/**
* This is the entry point method.
*/
public void onModuleLoad() {
/* create a tab panel to carry multiple pages */
tabPanel = new TabPanel();
/* create pages */
HTML firstPage = new HTML("<h1>We are on first Page.</h1>");
HTML secondPage = new HTML("<h1>We are on second Page.</h1>");
HTML thirdPage = new HTML("<h1>We are on third Page.</h1>");
String firstPageTitle = "First Page";
String secondPageTitle = "Second Page";
String thirdPageTitle = "Third Page";
Hyperlink firstPageLink = new Hyperlink("1", "pageIndex0");
Hyperlink secondPageLink = new Hyperlink("2", "pageIndex1");
Hyperlink thirdPageLink = new Hyperlink("3", "pageIndex2");
HorizontalPanel linksHPanel = new HorizontalPanel();
linksHPanel.setSpacing(10);
linksHPanel.add(firstPageLink);
linksHPanel.add(secondPageLink);
linksHPanel.add(thirdPageLink);
/* If the application starts with no history token,
redirect to a pageIndex0 */
String initToken = History.getToken();
if (initToken.length() == 0) {
History.newItem("pageIndex0");
initToken = "pageIndex0";
}
tabPanel.setWidth("400");
/* add pages to tabPanel*/
tabPanel.add(firstPage, firstPageTitle);
tabPanel.add(secondPage,secondPageTitle);
tabPanel.add(thirdPage, thirdPageTitle);
/* add value change handler to History
* this method will be called, when browser's Back button
* or Forward button are clicked.
* and URL of application changes.
* */
History.addValueChangeHandler(new ValueChangeHandler<String>() {
@Override
public void onValueChange(ValueChangeEvent<String> event) {
selectTab(event.getValue());
rootLogger.log(Level.SEVERE, "pageIndex selected: "
+ event.getValue());
}
});
selectTab(initToken);
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(tabPanel);
vPanel.add(linksHPanel);
customLogArea = new VerticalPanel();
vPanel.add(customLogArea);
/* an example of using own custom logging area. */
rootLogger.addHandler(new HasWidgetsLogHandler(customLogArea));
/* add controls to RootPanel */
RootPanel.get().add(vPanel);
}
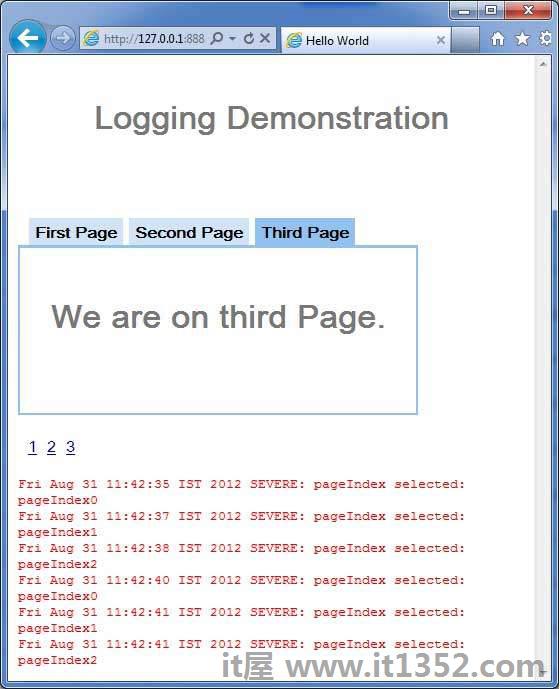
}完成所有更改后,让我们在开发模式下编译并运行应用程序在 GWT - 创建应用程序章节中做了.如果您的应用程序一切正常,这将产生以下结果 :

现在单击1,2或3.您可以注意到,当您单击1,2或3时,您可以看到显示pageIndex的日志正在打印.检查Eclipse中的控制台输出.您可以看到日志也在Eclipse控制台中打印.
Fri Aug 31 11:42:35 IST 2012 SEVERE: pageIndex selected: pageIndex0 Fri Aug 31 11:42:37 IST 2012 SEVERE: pageIndex selected: pageIndex1 Fri Aug 31 11:42:38 IST 2012 SEVERE: pageIndex selected: pageIndex2 Fri Aug 31 11:42:40 IST 2012 SEVERE: pageIndex selected: pageIndex0 Fri Aug 31 11:42:41 IST 2012 SEVERE: pageIndex selected: pageIndex1 Fri Aug 31 11:42:41 IST 2012 SEVERE: pageIndex selected: pageIndex2
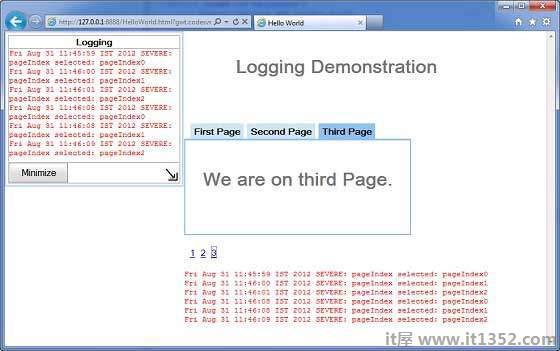
现在更新模块描述符 src/com.it1352/HelloWorld.gwt.xml 启用popupHandler.
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <inherits name = "com.google.gwt.logging.Logging"/> <!-- Specify the app entry point class. --> <entry-point class = 'com.IT屋.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> <set-property name = "gwt.logging.logLevel" value = "SEVERE"/> <set-property name = "gwt.logging.enabled" value = "TRUE"/> <set-property name="gwt.logging.popupHandler" value = "ENABLED" /> </module>
完成所有更改后,请通过刷新浏览器窗口重新加载应用程序(按浏览器的F5/重新加载按钮).请注意,现在应用程序的左上角会出现一个弹出窗口.
现在单击1,2或3.您可以注意到,当您单击1,2或3时,您可以看到日志正在打印,在弹出窗口中显示pageIndex.