在本章中,我们将了解Microsoft Dynamics CRM中的各种Web资源.
HTML Web CRM中的资源可以包含可以在浏览器上呈现的任何HTML内容.请考虑以下方案,您希望使用HTML Web Resources :
您有一个想要的静态HTML页面显示在CRM屏幕内.
您有一个自定义HTML页面,需要一些输入参数并根据这些输入参数进行渲染.例如,假设您从外部API或Web服务获取信息,并且您希望在CRM中显示该信息.
您想要显示一些信息标准CRM UI具有不同的外观.
您有一个自定义ASPX页面(在CRM应用程序之外),它基于以下方式呈现输入参数.由于CRM不允许您拥有ASPX Web资源,因此您可以创建HTML Web资源并从此HTML页面调用外部ASPX页面.
我们将创建一个非常简单的HTML Web资源,它将显示自定义文本"Welcome to TutorialsPoint".请注意,这是HTML Web资源的一个非常简单的示例.实际上,HTML Web资源会比这更复杂.
第1步 : 创建名为 sampleHTMLWebResource.html 的HTML文件并复制以下代码.
<!DOCTYPE html> <htmllang = "en"xmlns = "http://www.w3.org/1999/xhtml"> <head> <metacharset = "utf-8"/> <title>Welcome to Tutorials Point</title> </head> <body> <h1>Welcome to Tutorials Point. This is an example of HTML Web Resource.</h1> </body> </html>
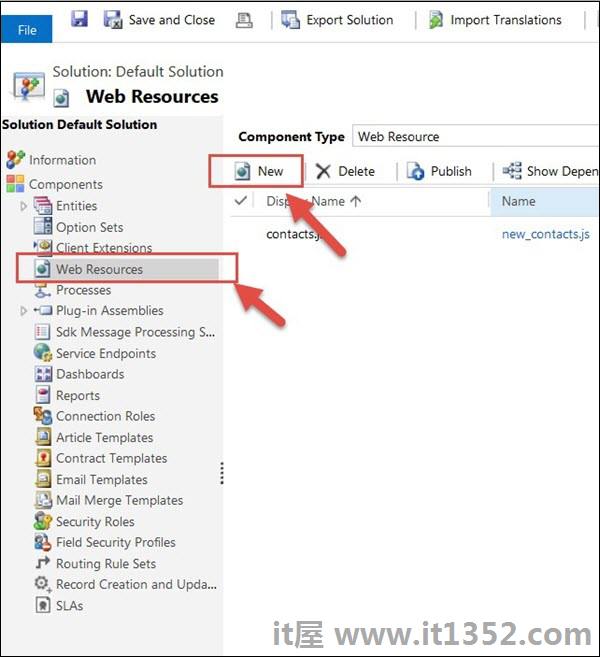
第2步 : 首先,我们将创建一个新的Web资源,然后在Contact表单中引用它.打开DefaultSolution并从左侧面板导航到WebResources选项卡.单击"新建".

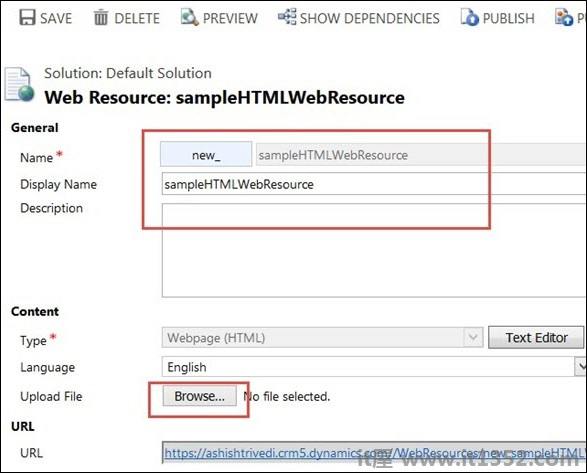
步骤3 : 它将打开一个New Web Resource窗口.输入详细信息,如以下屏幕截图所示,并浏览我们在步骤1中创建的HTML文件.单击"保存并发布".关闭窗口.

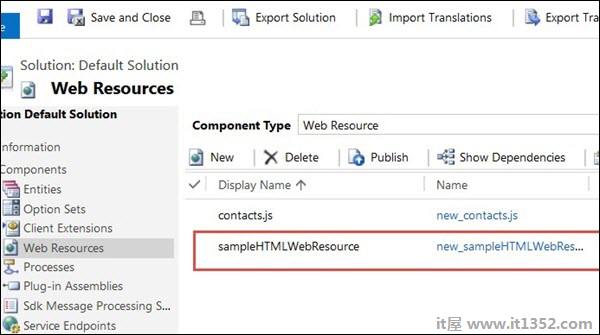
第4步 : 您将看到新的Web资源已添加到Web资源网格中.

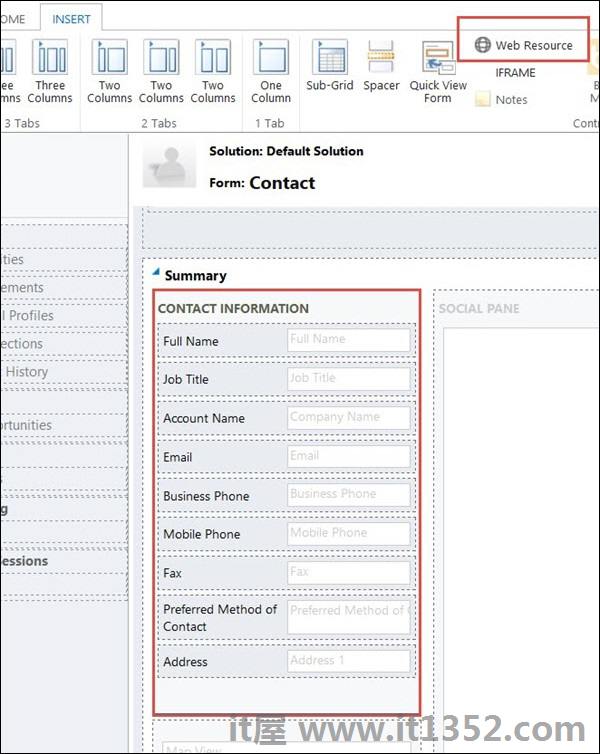
第5步 : 现在通过Settings&rarr打开联系表单;定制 → 自定义系统 → 联系 → 主要表格.选择"联系信息"部分,然后从顶部功能区栏切换到"插入"选项卡.单击Web资源.

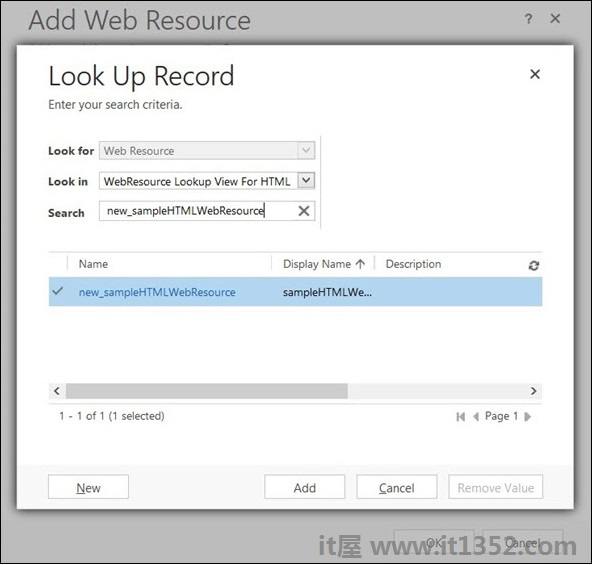
第6步 : 它将打开"添加Web资源"窗口.单击此窗口中的Web Resource Lookup,将打开Web Resource Lookup Record窗口.搜索刚创建的Web资源(new_sampleHTMLWebResource),从网格中选择它,然后单击Add.

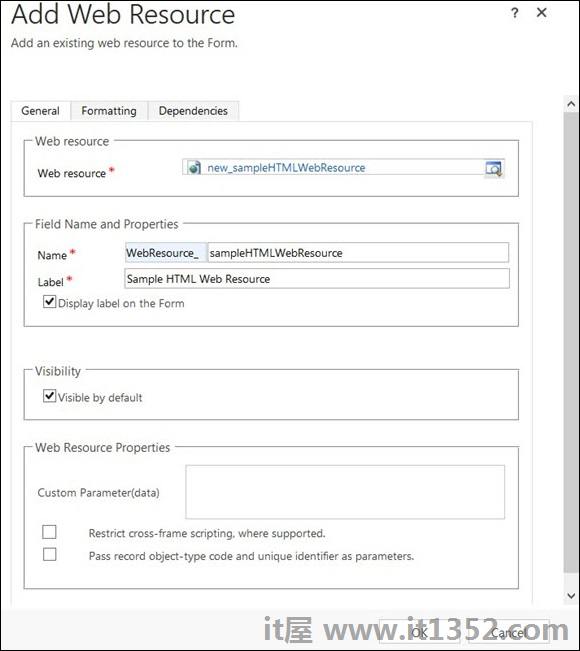
第7步 : 返回添加Web资源,输入名称和标签,如以下屏幕截图所示,然后单击"确定".关闭窗口.

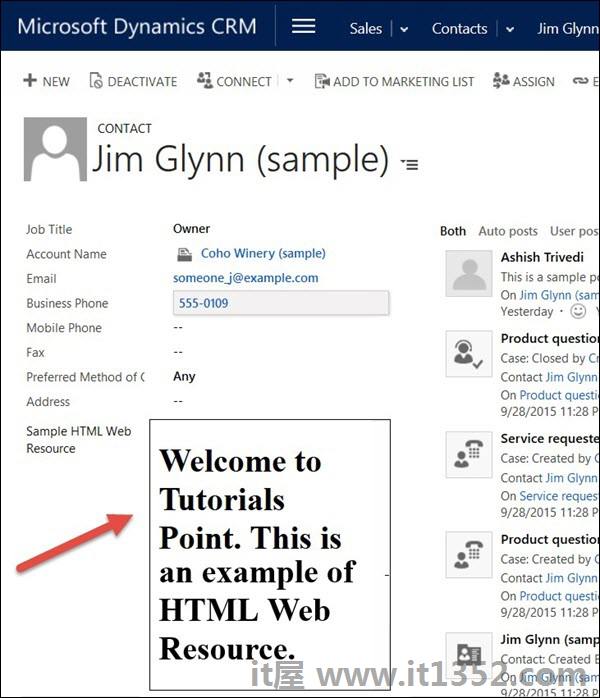
你会看到地址字段下方添加了HTML Web资源.

第8步 : 要测试一下,打开任何联系人记录,你会看到那里显示的HTML Web资源内容.

没有支持的方式在HTML Web资源中使用服务器端代码.
HTML Web资源只能接受有限数量的参数.要在data参数中传递多个值,您必须在另一端对参数包括解码逻辑进行编码.